Ever hear of WordPress generated classes? Know where they are and what they do?
Odds are, if you are a past version of me, you might be removing them without realizing. You might also be underestimating why keeping them is important.
Whether you’re building a site with Sass, integrating a framework like Foundation 5, or building a custom theme from scratch, you will need these classes.
Why? Well, I’ll tell you. Current me has learned from past me. Okay – I’ll stop saying that because I’m confusing myself…
Where are they?
You can find these classes in most standard WordPress themes, including some starter themes like the Underscores theme in the style.css file. This file is a required file for WordPress themes to show up on the dashboard, and if you’re looking for these classes, you’ll likely find them here.
Here’s the bare bones version I’ve copied from the codex and linked to at the beginning of this post. The classes will appear something like this at minimal.
/* =WordPress Core
-------------------------------------------------------------- */
.alignnone {
margin: 5px 20px 20px 0;
}
.aligncenter,
div.aligncenter {
display: block;
margin: 5px auto 5px auto;
}
.alignright {
float:right;
margin: 5px 0 20px 20px;
}
.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.alignright {
float: right;
margin: 5px 0 20px 20px;
}
a img.alignnone {
margin: 5px 20px 20px 0;
}
a img.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto
}
.wp-caption {
background: #fff;
border: 1px solid #f0f0f0;
max-width: 96%; /* Image does not overflow the content area */
padding: 5px 3px 10px;
text-align: center;
}
.wp-caption.alignnone {
margin: 5px 20px 20px 0;
}
.wp-caption.alignleft {
margin: 5px 20px 20px 0;
}
.wp-caption.alignright {
margin: 5px 0 20px 20px;
}
.wp-caption img {
border: 0 none;
height: auto;
margin: 0;
max-width: 98.5%;
padding: 0;
width: auto;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
/* Text meant only for screen readers. */
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
height: 1px;
width: 1px;
overflow: hidden;
}
.screen-reader-text:focus {
background-color: #f1f1f1;
border-radius: 3px;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
clip: auto !important;
color: #21759b;
display: block;
font-size: 14px;
font-size: 0.875rem;
font-weight: bold;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000; /* Above WP toolbar. */
}
What are they for?
The bare bones version on the Codex uses classes from the text editor on the front-end as well as the screen-reader-text class. I talked about the screen-reader-text class in my earlier post, Accessible Links by the Handbook, and it’s used in a variety of places including skip links, read more links, post pagination and more! These affect the accessibility of your WordPress theme if removed and may also visually break things.
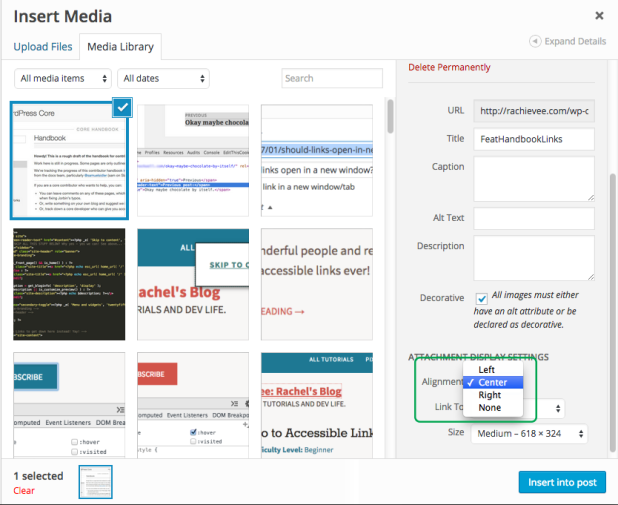
From the text-editor, the classes are responsible for aligning content as well as styling the image captions. Every time you use one of the alignment buttons ( see below for screenshots ) from the TinyMCE bar or the attachment details in the media library, WordPress will apply a class to your content. These classes aren’t any good if you remove them from the stylesheets. In other words, the styles that are used to make your content align center or to make your image captions look good won’t be applied even if the classes are physically on the content. Therefore your site content can visually break as well or not do what it’s supposed to if these classes are removed.



But I don’t want Css in my style.css file!
The reason why I used to wipe style.css was because in the themes I was using, I didn’t want the styles to interfere with my custom styles. This was before I understood how to use child themes or about using a good starter theme instead. If this sounds like you, I recommend looking into starter themes and WPShout recently posted a great article about child themes: Child Themes, the Template Heirarchy and One Sanity Saving Hack!
Even in starter themes, however, I was still wiping the style.css not realizing what I might’ve gotten rid of ( hence why I am now writing this post ). In the Underscores theme for example, their styles.css not only has the bare bones version we’re talking about now, but also includes classes for clearing, widgets, media gallery and even Jetpack’s infinite scroll. You can see what the Underscores theme style.css file looks like currently on their GitHub. They’ve even included a handy table of contents made out of comments. I love that and have been borrowing the same method in my own custom stylesheets – why didn’t I ever think of that before?

Anyway, I also would wipe style.css because when using Sass, I wanted to have my own stylesheet structure and keep style.css only as a reference for WordPress to pick up the theme on the dashboard.
So one of these is what I usually do now depending on the project:
- Treat style.css as a “reset” and just continue my custom styles or overrides at the end of style.css, after the existing generated classes. ( One stylesheet total. )
- I copy and paste style.css, wipe it aside from the necessary theme tags, and paste it into a custom stylesheet. I’ll usually modify it and place it in a global stylesheet containing styles that apply to the site globally. ( A minimum of three stylesheets, style.css, a global stylesheet, and whatever additional stylesheets for my custom styles. )
- I’ll modify style.css to my needs. Then keep my custom styles separate in their own stylesheets. ( A minimum of two stylesheets. Style.css and a custom stylesheet. )
- For Sass, I’ll modify style.css to my needs. Then create a master stylesheet that pulls a global stylesheet and individual stylesheets for sections of the site. In functions.php, the stylesheets get enqueued in this order: style.css, resets like normalize, and then my master file that already covers everything custom site-wide. ( This has the most stylesheets, but is the most modular and most maintainable approach for me. )
For the most part, I find that if I’m using a starter theme like Underscores, there’s always some parts of their style.css that I want to modify. I’ve been using that modified version as a boilerplate whenever I start a new WordPress project using that theme. I also have to remember to properly enqueue my stylesheets in the right order in functions.php. That’s why I left the bold comments on the options above to give you an idea how many stylesheets are needed per method and what order to enqueue them.
In Closing…
These classes are a great way to ensure that any content from the text-editor behaves as it should. You’re free to customize the styles, even remove or expand upon it, just so long as you understand what these WordPress generated classes are. Styling all the variations that can happen due to the user playing around with the text-editor is one of those things that easily slip the mind when building a custom theme for a client. It took several times of me making this mistake to eventually catch on and make styling for the text-editor a habit. I made this a habit since discovering WordPress has a philosophy, and in that philosophy it says, and I quote:
Out of the Box
Great software should work with little configuration and setup. WordPress is designed to get you up and running and fully functional in no longer than five minutes. You shouldn’t have to battle to use the standard functionality of WordPress.
I feel like since WordPress is free and most clients are aware of how WordPress works on the dashboard, anything that inhibits what should normally work is not staying faithful to that philosophy. For example, let’s say I’m building a custom theme and decide that for whatever reason, I don’t want to use featured images. So I remove that functionality, and use my own custom code for images instead. Then somewhere along the lines, the client finds this cool plugin they want to use that specifically needs the featured images to work. Now they can’t use it because I’ve removed something that should have worked out of the box from WordPress. This, to me, is a problem. And for the client, an even bigger problem because they expected something to work because they know it works on other WordPress sites, and now because of something custom I did, I seemingly “broke” it.
Anyway, getting off topic, but this is why I keep the WordPress generated classes or ensure that there is some version of it in my custom themes. So that what originally works with WordPress out of the box, stays working and the client isn’t surprised or hindered due to any customizations.
I hope that this was insightful! If anyone has any other methods or opinions on this topic, I’d love to hear about it in the comments. If you enjoyed this post, I’d love it if you subscribed on my top right sidebar. You’ll receive occasional WordPress wonderfulness in your inbox every time I publish a new post. 🙂 Thanks for reading!

[…] them is important. Before you open up that new theme and start ripping out classes, check out this great post over on RachieVee‘s blog. It’ll shed some light on WordPress generated classes and how […]
[…] WordPress Generated Classes and Why You Need Them (RachieVee). […]
[…] WordPress Generated Classes and Why You Need Them (RachieVee). […]